
Design is not an overnight thing. It takes all the raw ingredients to serve the perfect user-experience. Whether you build MVP or the final product, you need a processed design for both.
Design is not an overnight thing. It takes all the raw ingredients to serve the perfect user -experience. Whether you build MVP or the final product, you need a processed design for both. There are a few principles that every designing person has to follow and that helps you make a pleasant user experience.
Before we check out the list, let's understand the need of following them.
Why do we need to follow design principles?
Whether you are looking to improve or learn UI design, knowing the rules and principles of design is imperative.
Here are some benefits of the following principles:
- Design principles provide guidance and a checklist to consider for designers and non-designers.
- It helps in review and to determine when a design is ready for release.
- It helps in evaluating the designs. You can choose from which of these designs is more closely aligned with the design principles.
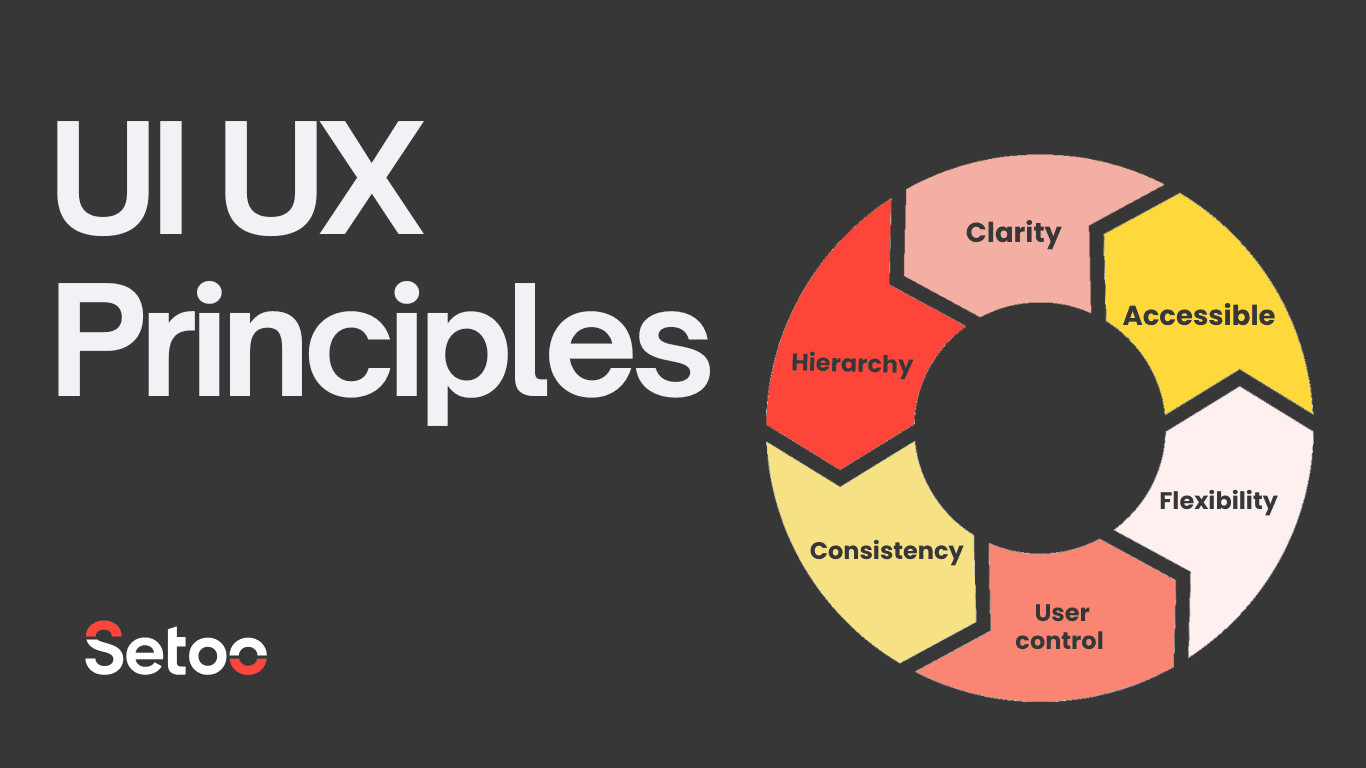
Let's take a look at the design principles of high-performing user interfaces.

1. Clarity
Design is beautiful when it is easy and straightforward to use. To do this, you must comprehend the main motivation for the creation of the product. It improves in your understanding of the importance of design and user expectations, allowing you to facilitate user interaction. The primary purpose is to build confidence and encourage users to use it.
Here are some benefits of the following principles:
- Listen carefully - listening to your client's pain points and expectations will eliminate your uncertainties and provide you with a target to aim for.
- Get the answers for all - why’s, to whom and for what’s.
- Take in person interviews of different users
2. Consistency
Users relate more to the familiar designs that they are used to. Have you ever searched for a navbar at the end? No, because being an end-user you are used to checking the navbar at the start. Right? This is what the user expects, to use less brain space to understand the design. By leveraging familiarity and following design conventions, you can create a seamless user experience that is worth more than any fancy design. UI design elements like buttons, microcopy, page layout, and color schemes should remain uniform throughout your design. A good user interface puts everything exactly where the user expects it to be and is intuitive. Even the most "disruptive" brands do not deviate from customer expectations in UI design. Instead, the goal should be to provide a consistent user experience.
3. Accessibility
An increasingly important checkpoint from the UX design principle is accessibility. Not everyone is the same in their needs and interaction with design. This means your design should be accessible to all possible users and that covers disables too.
Most of the time, we forgot or do not consider other users. Color blindness impacts around 5% of the world’s adult male population and 0.5% of the female population.
Remember, a design that can be pursued by a wide range of users is a good design.
Best practices for accessibility:
- Readability - provide sufficient contrast between foreground and background
- Make use of additional identification with colors to convey the information
- Ensure that interactive elements are easy to focus on and identify
- Provide clear and consistent navigation
- Consider different viewports while designing
- Take care of alternatives for images and media to cover all possible types of users
4. User control
Internet buzzes about “ user-centric” design. Do you know what it means? It mainly emphasizes making designs that are in the user’s control. It is the freedom of the user to get out of unwanted actions quickly.
If there is a popup comes on the screen and you don’t want it. You automatically look for the close button, right? That is the natural behavior expected to incorporate in your design.
This basically means providing exit buttons whenever needed. For example, in the form let the user click the
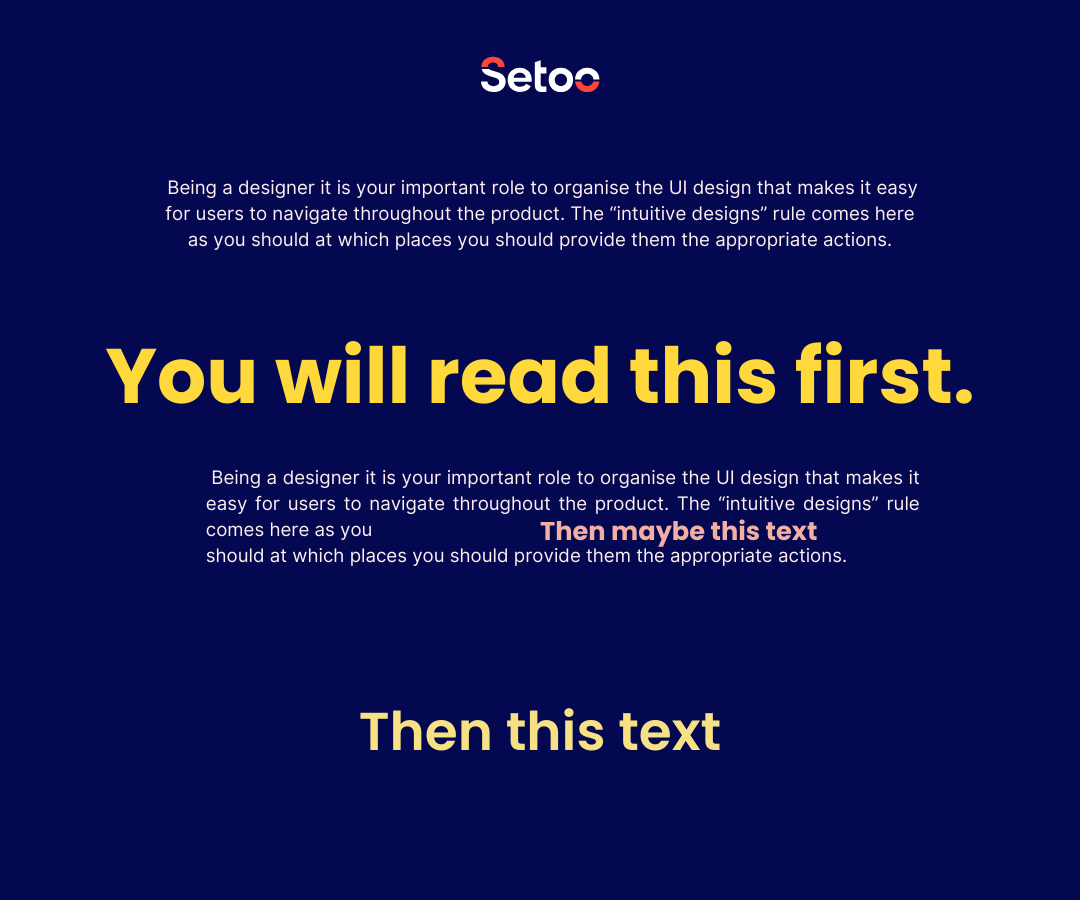
5. Hierarchy
A successful user interface has a strong hierarchy as a basic design idea. It involves arranging the visual elements as per the level of importance the hold and users are guided to take the actions.
Being a designer it is your important role to organise the UI design that makes it easy for users to navigate throughout the product. The “intuitive designs” rule comes here as you should at which places you should provide them the appropriate actions.

Every element's interpretation by the user is dependent on the other parts of the composition and their context. Hence visual hierarchy is very important for every type of visual design. Many visual hierarchy rules may appear to be relatively easy, if not typical, but they are an essential foundation for excellent visual design. Color, for example, is the most powerful creative element in visual design.
6. Flexibility
Flexibility is a major aspect of user interface design since it allows for the creation of solutions that operate well in all contexts (from your grandfather's old PC to your latest iPad), as well as the usage of shortcuts that facilitate faster user engagement. Not only should your user interface be easy to learn for new users, but it should also have accelerators to help expert users speed up their procedures. Ensure that your product is flexible and efficient for all types of users, from beginners to specialists.
Few examples :
- Advanced filters in the search bar
- Easy categorical search
- Shortcuts for executing frequently used tasks with a single click
So, these were the basic considerations or principles to follow in UI UX design. I hope you have got the primary approach towards it and it helps you to start with your design.